Mengaktifkan SSL Gratis Cloudflare di GitHub Pages
Sebenarnya, di GitHub sudah tersedia ssl gratis untuk setiap halaman yang dibuat (GitHub Pages). Namun untuk yang menggunakan nama domain sendiri atau custom domain, github tidak menyediakan ssl gratis.

Contoh halaman github menggunakan ssl : https://iqbalbirrul.github.io
Lihat pada https yang menandakan ssl-nya aktif, sedangkan untuk custom domain, http://www.iqbalbirrul.com tidak diberi ssl.
Mengapa menggunakan SSL?
Situs saya https://www.iqbalbirrul.com, menggunakan platform blogging Hexo.io di GitHub Pages.
Saya sendiri menggunakan ssl karena senang saja dan ingin terlihat keren saja blognya (blognya keren pake ssl), dan saya sudah menggunakan ssl sejak menggunakan platform WordPress, dengan ssl gratis dari Let's Encrypt. Terlebih lagi, situs/blog yang menggunakan ssl/https cenderung lebih disukai oleh mesin pencari dan meningkatkan kualitas SEO.
Mengaktifkan SSL Cloudflare
Langkah pertama, buatlah akun Cloudflare dan setting agar domain mengarah ke name server Cloudflare.
Jika domain sudah mengarah ke name server Cloudflare, masuk ke menu DNS dan setting dns di Cloudflare agar mengarah ke GitHub Pages , contoh seperti pada gambar dibawah ini.

Artinya, situs GitHub Pages kita akan melewati Cloudflare, baru kemudian diteruskan ke client. Setelah domain berhasil di arahkan ke GitHub Pages, masuk ke menu Crypto, lalu atur ssl-nya menjadi Full.

Ada 4 pilihan, Off, Flexible, Full, dan Full (strict). Perbedaannya seperti ini:

Membuat Page Rules
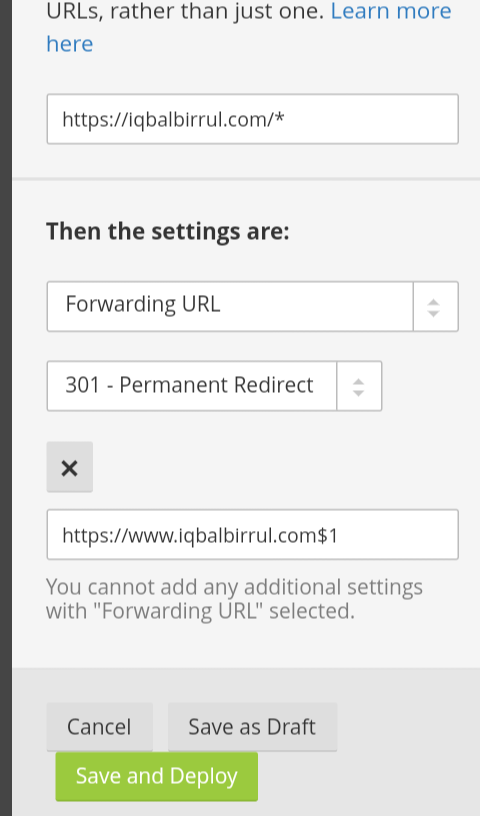
Agar http diarahkan ke https, maka buatlah page rules. Masuk ke menu Page Rules, kemudian tambahkan rules seperti ini.


Tambahkan juga rules untuk chace-nya, seperti ini:

Mengubah CNAME
Karena kita ingin menggunakan alamat domain dengan https, maka perlu mengubah konfigurasi pada setelan situs.
Di Hexo, buka _config.yml lalu setting sesuaikan seperti berikut:
url: https://www.iqbalbirrul.com
root: /
Tambahkan file CNAME,
www.iqbalbirrul.com
Masukan ke dalam folder /source, lalu generate dan deploy. Dan ssl-pun sudah aktif sepenuhnya.

Selesai, semoga bermanfaat.
NB: Untuk platform blog statis lainnya, dimohon untuk menyesuaikan.
sumber: blog.cloudflare.com, www.petanikode.com